Instalar y desplegar MkDocs con Apache en Ubuntu 20.04
Introducción
MkDocs es un generador de sitios estáticos orientado a construir la documentación técnica de un proyecto. Los archivos de documentación se escriben en Markdown y MkDocs se encarga de convertirlos a HTML, CSS y JS. Toda la configuración del sitio se realiza fácilmente mediante un único archivo YAML.
En esta guía te mostramos como instalar MkDocs en Ubuntu 20.04 y dejarlo corriendo con Apache.
Pre requisitos
Un servidor Ubuntu 20.04 con acceso por SSH con un usuario con privilegios de sudo.
Paso 1 - Instalar Apache
Necesitamos un web server que sirva el contenido estático, para eso instalamos Apache:
ubuntu@mkdocs:~$ sudo apt update
ubuntu@mkdocs:~$ sudo apt install apache2Podemos verificar que esté instalado y corriendo en el puerto 80 ingresando a través del browser: http://ipdetuservidor/. Si todo está bien, deberíamos ver la página web default de Apache para Ubuntu.
Paso 2 - Instalar Python 3 y Pip
MkDocs está escrito en Python, por lo que vamos a necesitar que esté instalado en el servidor. Ubuntu y otras distribuciones basadas en Debian ya vienen con Python instalado. Verificamos que Python 3 está instalado:
ubuntu@mkdocs:~$ python3 --version
Python 3.8.12MkDocs se instala como un paquete de pip, un package management system de Python, por lo que debemos instalarlo:
ubuntu@mkdocs:~$ sudo apt install -y python3-pipUna vez que termine, verificamos que se haya instalado correctamente:
ubuntu@mkdocs:~$ pip3 --version
pip 21.3.1 from /usr/local/lib/python3.8/dist-packages/pip (python 3.8)Paso 3 - Instalar MkDocs
ubuntu@mkdocs:~$ sudo pip3 install mkdocsVerificamos que se haya instalado correctamente:
ubuntu@mkdocs~$ mkdocs --version
mkdocs, version 1.2.3 from /usr/local/lib/python3.8/dist-packages/mkdocs (Python 3.8)También podemos instalar el tema Material para darle un buen look a nuestro sitio de documentación:
ubuntu@mkdocs~$ sudo pip3 install mkdocs-materialPaso 4 - Crear el proyecto de MkDocs
Ahora podemos crear el proyecto de MkDocs en el directorio que definamos, en este caso lo vamos a instalar en /var/www/:
ubuntu@mkdocs~$ cd /var/www
ubuntu@mkdocs:/var/www$ sudo mkdocs new my-docsEsto nos va a crear la estructura del sitio de MkDocs:
ubuntu@mkdocs:/var/www$ ls my-docs/
docs mkdocs.yml- mkdocs.yml: archivo de configuración del sitio de MkDocs.
- docs: directorio donde debemos guardar los archivos Markdown de documentación. Viene con un index.md como home del sitio.
Agregar las siguientes lineas a mkdocs.yml para habilitar el tema Material:
theme:
name: materialPara aplicar los cambios y generar el sitio estático corremos:
ubuntu@mkdocs:/var/www$ cd my-docs
ubuntu@mkdocs:/var/www/my-docs$ sudo mkdocs buildEsto nos va a crear el directorio site donde MkDocs va a guardar los archivos HTML, CSS Y JS.
ubuntu@mkdocs:/var/www/my-docs$ ls site
404.html assets index.html search sitemap.xml sitemap.xml.gzPaso 5 - Configurar Apache
Creamos el virtual host de Apache:
ubuntu@mkdocs~$ sudo nano /etc/apache2/sites-available/my-docs.conf<VirtualHost *:80>
ServerName my-docs.com
DocumentRoot /var/www/my-docs/site
<Directory "/var/www/my-docs/site">
Options -Indexes
AllowOverride None
Order allow,deny
Allow from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>Habilitamos el nuevo archivo de virtual host con a2ensite:
ubuntu@mkdocs~$ sudo a2ensite my-docs.confDeshabilitamos el sitio default con a2dissite:
ubuntu@mkdocs~$ sudo a2dissite 000-default.confY reiniciamos el servicio de Apache para que tome los cambios:
ubuntu@mkdocs~$ sudo systemctl restart apache2¡Y listo! cuando volvemos a ingresar a través del browser, vamos a ver nuestro sitio de MkDocs con el tema Material:

Paso 6 - Escribiendo la documentación
Para escribir la documentación, creamos un archivo con extensión ".md" en el directorio docs:
ubuntu@mkdocs:~$ cd /var/www/my-docs/docs
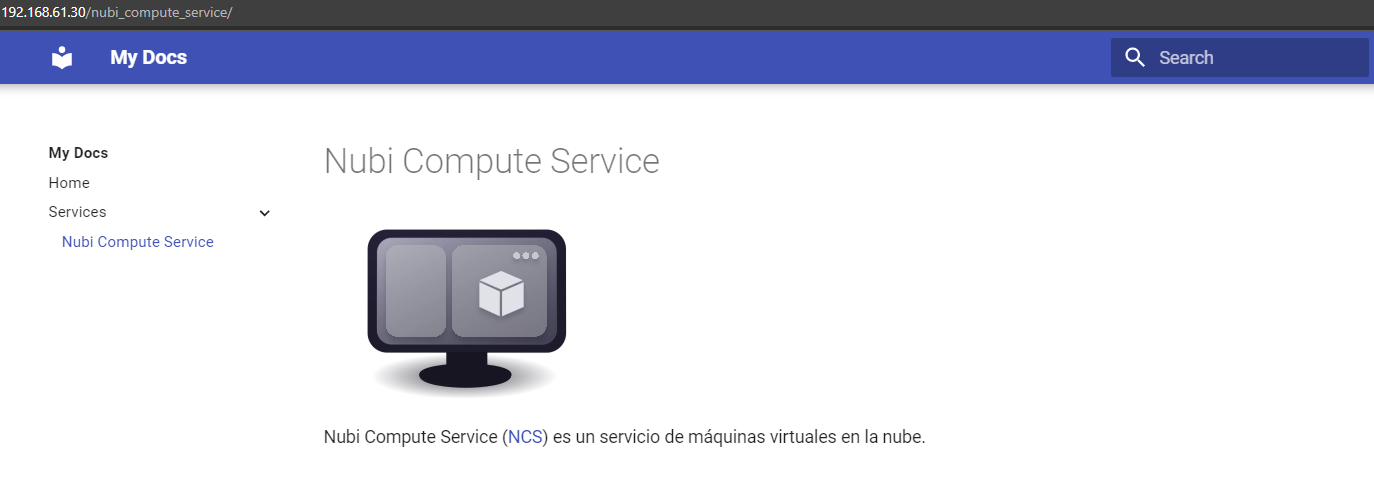
ubuntu@mkdocs:/var/www/my-docs/docs$ sudo nano nubi_compute_service.mdA modo ejemplo escribimos un título, agregamos el logo del producto y una descripción con link:
# Nubi Compute Service

Nubi Compute Service ([NCS](https://nubi2go.com/services/nubi_compute_service)) es un servicio de máquinas virtuales en la nube.Para aprender sobre el lenguaje de markup y su sintaxis, les recomendamos markdownguide.org.
En el sitio de mkdocs-material podemos ver todas las utilidades que tiene para escribir nuestra documentación.
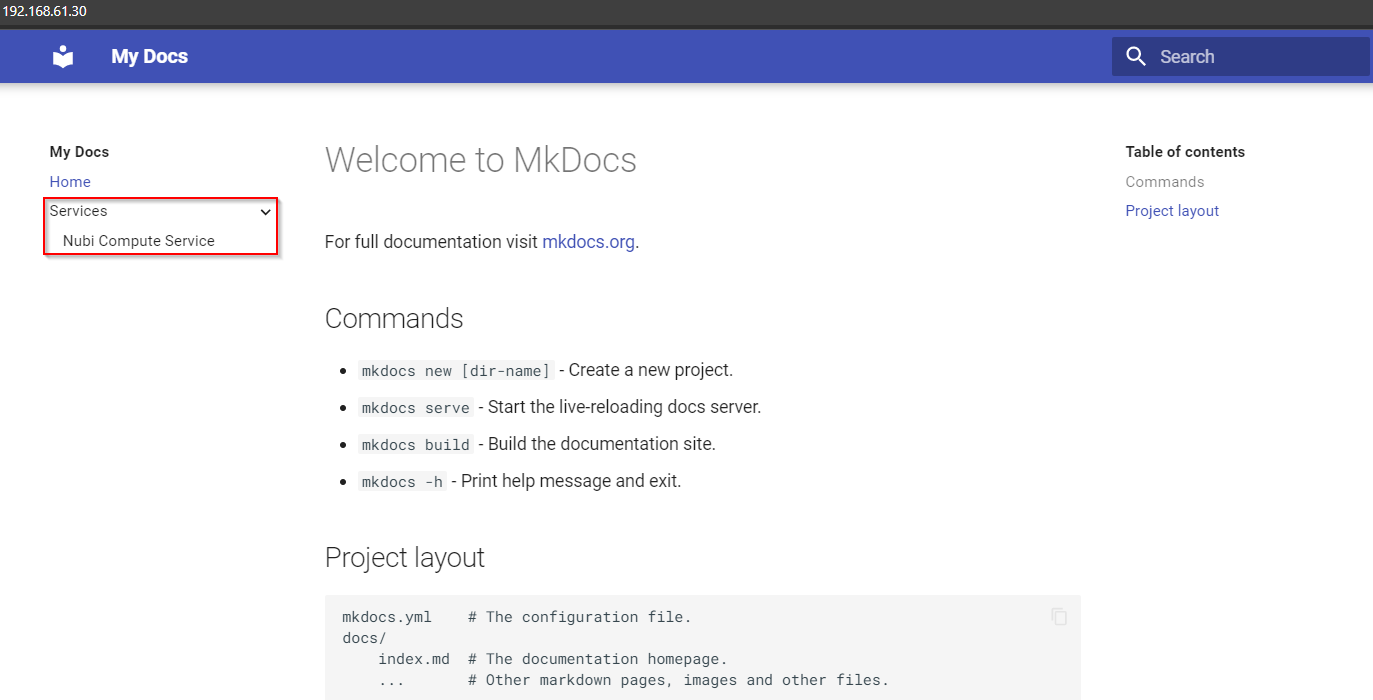
Lo agregamos al nav del Home, colocando estas lineas al final del archivo mkdocs.yml:
nav:
- Home: index.md
- Services:
- Nubi Compute Service: nubi_compute_service.mdy corremos el build:
ubuntu@mkdocs:/var/www/my-docs$ sudo mkdocs buildCuando termina, veremos los cambios reflejados en el nav y la nueva página de documentación:


Como opcional, nuestra recomendación es tener la documentación en un repositorio de versionado de código como Github, para poder editar localmente los archivos markdown con nuestro IDE de preferencia. Se puede instalar MkDocs localmente, y a medida que se van haciendo cambios, se pueden visualizar con un dev-server que viene con MkDocs y levanta el sitio en localhost. Además, se puede poner como repositorio público, cosa que los usuarios que leen nuestra documentación puedan abrir issues.